GIS
高三開始我們開始架設這次旅行的 GIS(含共同線與分組路線)。老師有做一個介面,要我們將分組後行程要去的景點資料輸入進去,策劃小組負責輸入共同線的景點資訊。項目有很多個,包括所在的國家與城市、景點的座標、交通方式、要去的時間與日期等。除了景點,住宿點和交通會到達的車站也都要輸入。為了要清楚的標示住宿地點在地圖上,老師要求我們上網找一張住宿的圖片。經過去背、老師處理程式,只要在介面輸入#住宿,住宿點就會跑出一個房子的圖片,清楚的秀出住宿位置。

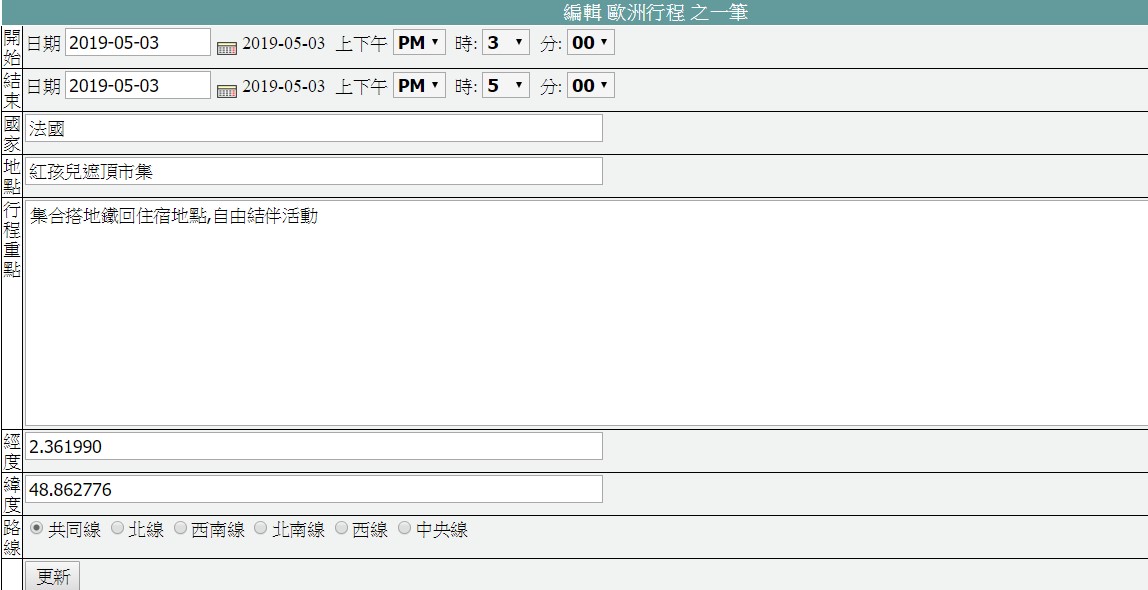
- 輸入景點、住宿點的介面
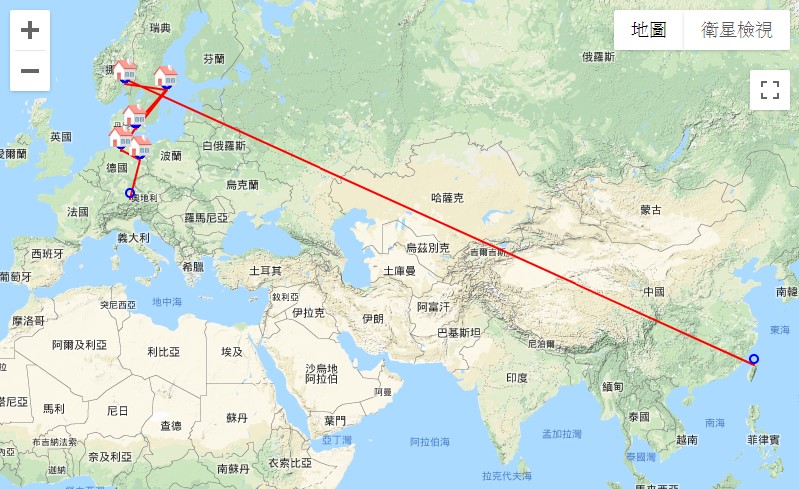
這只是將景點和住宿的點標上去而已,城市到城市之間的路線沒有。老師叫我們利用我的地圖製作出城市與城市之間的路線,並匯出城 KML 檔。老師還製作了另外一個介面,要我們把 KML 檔裡的路線(路線經過的點的座標)的座標抓出來,輸入到這個介面上。介面要輸入的項目包括日期、位於的國家、路線經過的點的座標值。為了能夠清楚分出不同的路線,老師還特別幫每組分配顏色。由老師先寫出五個不同顏色,讓各小組挑選。最後老師利用程式語言,清楚的把顏色 呈現出來。經過了這些步驟,我們順利的完成「2019 全班行動學習」的 GIS。

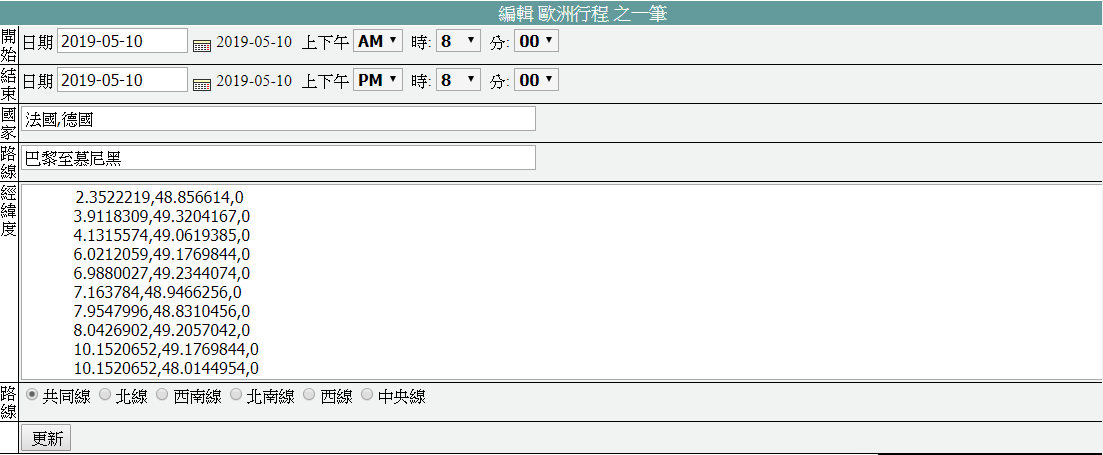
- 城市到城市路線輸入介面

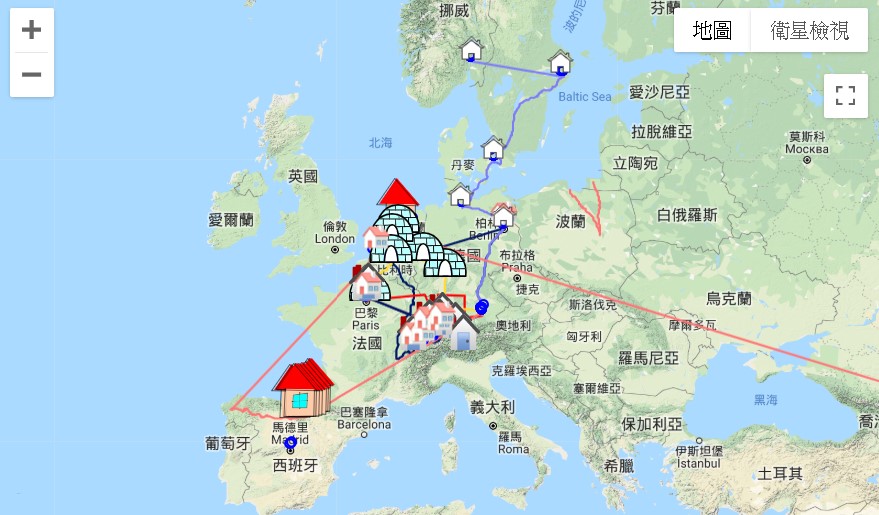
- 2019全班行動學習 GIS
網站架設
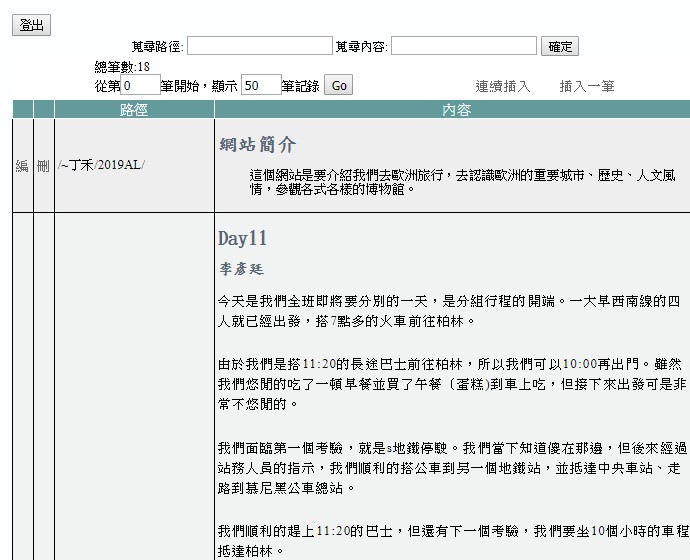
每個路線的小組成員、策劃小組都有架設各自路線(含共同線)的網站。網站架設過程很繁瑣,首先老師給了我們一個網站框架。接著,我們在把它調整成想要的樣子(各組)。網站是用 HTML、PHP、GIS、MYSQL 結合而成的,分成三個部分:banner、導行列。我們從 banner 開始做起,每個小組(含策劃小組)先找一張各自喜歡的照片。找到後,在將照片放到 banner 上,並把 banner 中的網頁大標題改成喜歡的樣子。首頁是第二個做的,主要的功用讓點進網站的人立刻就知道網站在講什麼,內容主要是簡單介紹這個網站的內容。最後做的是導行列,我們先安排好導航列的架構(每個小組做的都不一樣),包含大項與小項。導行列架構完成後,我們在將每一個小項的資料(行程的策劃、景點介紹、每組路線 GIS 等)補齊。網站就大致架設完成了。

- 分組路線網站(以北線為例)
網站還有相簿與記帳系統,主要是結合PHP、HTML做成的。我們只要把旅程照片上傳到伺服器的資料夾中,照片就能夠出現在相簿中。記帳系統主要是記錄了我們在旅程中食、衣、住、行等的花費。

- 記帳系統

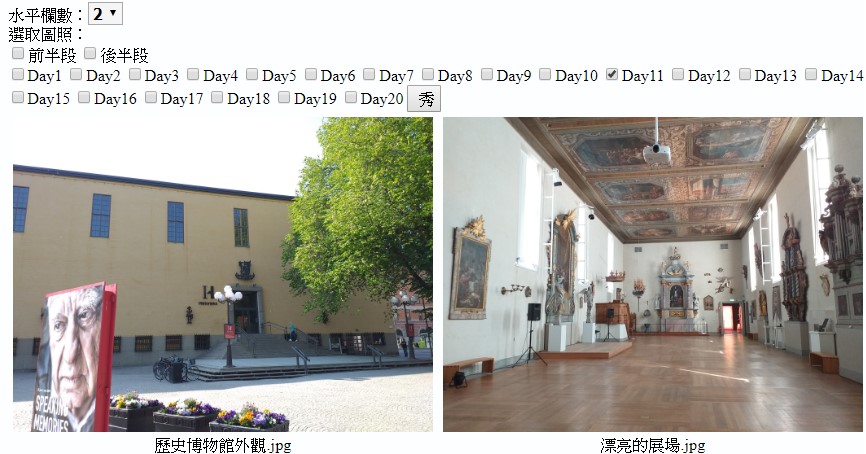
- 相簿
網站還有一個非常重要的功能:網站編輯功能。這項功能是網站最重要的部分,主要是用PHP做成的。我們都利用這個功能製作首頁,以及將GIS、行程表、要帶的錢、每天的日誌、交通住宿資訊、景點介紹放到導航列小項上。為了防止別人亂改我們網站的資料,我們有加了防護。輸入我們個人的帳號與密碼,才能編輯我們的網站頁面。

- 編輯網頁功能
另外老師還從2019全班行動學習GIS中將每組的路線分出來,把每個路線做成一個單獨的GIS。我們在將老師幫我們製作的檔案裡的程式語(將路線名稱改成自己的)、上傳到伺服器,並放入網站導行列的GIS小項中。

- 分組路線GIS(以北線為例)
