「不錯學群/01/月考1」修訂間的差異
跳至導覽
跳至搜尋
(→紙本評量準備) |
|||
| 行 2: | 行 2: | ||
*[[不錯學群/01/月考1/自命自答]] | *[[不錯學群/01/月考1/自命自答]] | ||
==紙本評量準備== | ==紙本評量準備== | ||
| − | #寫出本班本學期各項重要工作的召集人。 | + | #寫出本班本學期各項重要工作的召集人。<br/>請見首頁。 |
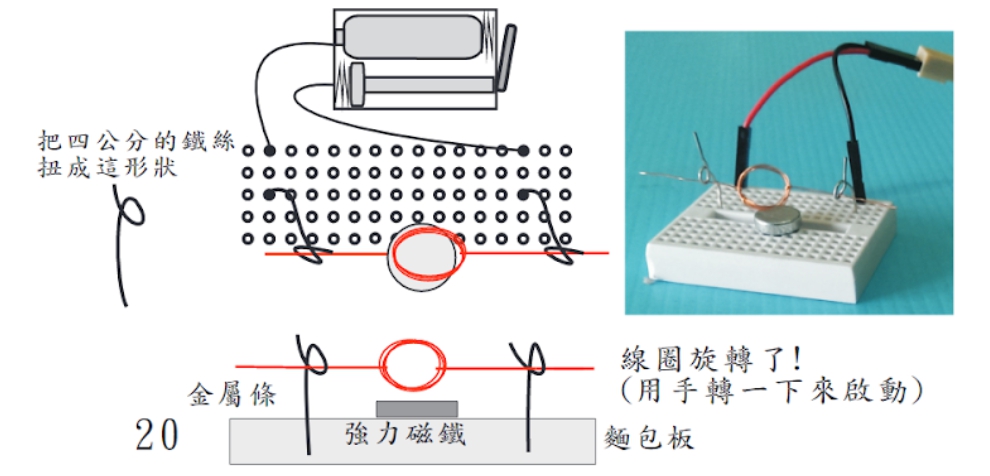
| − | #簡易小馬達會轉動,是什麼能轉變成什麼能?能量轉換能完全沒有損失嗎? | + | #簡易小馬達會轉動,是什麼能轉變成什麼能?能量轉換能完全沒有損失嗎?<br/><img src='http://science4everyone.net/file/張鈞祺/1580785651976.jpg' width='500' height='*'/><br/><videoflash>Tpu7a8awlSU</videoflash> |
#電阻,與電流、電壓三者之間有什麼關係? | #電阻,與電流、電壓三者之間有什麼關係? | ||
#什麼是紅外線?<br/><img src='https://upload.wikimedia.org/wikipedia/commons/6/6c/Electromagnetic-Spectrum-zh-remarks.png' width='247' height='376' /><img src='https://upload.wikimedia.org/wikipedia/commons/9/9b/Human-Visible.jpg' /><br/><img src='https://upload.wikimedia.org/wikipedia/commons/4/44/Human-Infrared.jpg'/> | #什麼是紅外線?<br/><img src='https://upload.wikimedia.org/wikipedia/commons/6/6c/Electromagnetic-Spectrum-zh-remarks.png' width='247' height='376' /><img src='https://upload.wikimedia.org/wikipedia/commons/9/9b/Human-Visible.jpg' /><br/><img src='https://upload.wikimedia.org/wikipedia/commons/4/44/Human-Infrared.jpg'/> | ||
於 2020年10月7日 (三) 15:09 的修訂
紙本評量準備
- 寫出本班本學期各項重要工作的召集人。
請見首頁。 - 簡易小馬達會轉動,是什麼能轉變成什麼能?能量轉換能完全沒有損失嗎?

- 電阻,與電流、電壓三者之間有什麼關係?
- 什麼是紅外線?




Africa Australia Asia Europe Americas human - 地表吸收短波,放出長波(含紅外線),長波加熱空氣中的水和二氧化碳。所以對大氣來說,「熱源」是地表而不是太陽,所以越高越冷(離熱源越遠)。
- 寫出現代智人所屬的界、門、綱、目、科、屬、種。
- 界:
- 門:
- 綱:
- 目:
- 科:
- 屬:
- 種:
- 寫出人類遷徙到各大洲的順序。
答: - 人類是從那一條路徑離開非洲的?
答: - 人類是怎麼到達澳洲的?
答: - 人類在歐洲遇到了什麼人?
答: - 請用維生素 D 和皮膚癌的「平衡」解釋各地人種的膚色,較白膚色、深黑膚色、偏黃膚色。
答:
- 請解釋亞洲人的「扁平臉」。
答: - 從蒙古與中國各地的 DNA 取樣研究來判斷,人類是否是北京人後代?
答: - 人類是由哪個地方進入美洲的?
答: - 請解釋熟食對人類演化的影響。
答: - 請解釋擅長長跑(非短跑)對人類演化的好處。
答: - WIKI 入門語法口訣:
- 井號、星號、等號、中括號;
- 用空白行分段。
- 解釋 <img src='網址' width='數字px' height='數字px' />
- 解釋 mediawiki 上面的:
- 條目頁
- 分類頁
- 個人頁
- 討論頁
- 怎麼找出一張可以用的圖:
- 把關鍵字翻成英文
- 用 google 蒐「關鍵字 site:commons.wikimedia.org」
- 去維基共享資源用「file:關鍵字」找
- 用 google 蒐「關鍵字」加條件「工具/使用權/創用 CC 授權」
- 寫出 CC 網路標示的含意:
- 新生訓練時,我們去走的水圳叫什麼名字?
- 在 style 定義段落中,有的定義對象有加「.」,有的沒有加「.」,它們兩者的差別在哪裡?
- 解釋 SVG 中:「<?xml version='1.0' encoding='UTF-8' standalone='no'?>」
- 解釋 SVG 中:「<svg xmlns='http://www.w3.org/2000/svg' version='1.1' width='130' height='90'>」
- 解釋 SVG 中以下標籤:
- line
- polyline
- polygon
- circle
- rect
- text
- g
- image
- defs
- use
- 解釋 SVG 中以下屬性:
- transform
- 解釋 SVG 中以下樣式:
- stroke (線條顏色),
- stroke-width (線條寬度),
- stroke-opacity (線條顏色的不透明度,合法的範圍是:0 - 1,0最透明,預設1),
- fill (填充顏色),
- fill-opacity (填充不透明,合法的範圍是:0 - 1,0最透明,預設1)。
- 特高筋麵粉、高筋麵粉、中筋麵粉、低筋麵粉及無筋麵粉中的「筋」是指什麼?
答:蛋白質,也就是非水溶性蛋白質,俗稱「麵筋」,也叫做麩質、麩質蛋白、麥膠、麵筋、麵筋蛋白、穀膠蛋白。具體成份是:醇溶蛋白及穀蛋白兩類蛋白質。
麩質蛋白遇水會形成網絡,把遇水膨脹的澱粉顆粒嵌入其中,因而含有麩質蛋白的小麥粉可以做餃子皮。
而不含麩質蛋白的玉米粉、高粱麵粉雖然富含澱粉卻無法做餃子皮。
麩質蛋白的拉丁文詞根 glute 就是膠水之意。
麵糰發酵過程中,麵粉當中的麩質蛋白的硫氫鍵氧化為二硫鍵。二硫鍵越多,可以使蛋白質分子結合起來形成大分子網絡結構,增加麵團持氣性、彈性和韌性。
攝入麩質蛋白後,在腸道不能夠完全分解成胺基酸,會保留一些含有幾個胺基酸的小片段稱為「多肽」。多肽能夠引發人體的免疫反應。少數人的身體對於麩質過敏,這些人應選擇無麩質飲食。 - 簡述南瓜的營養價值。
- 南瓜含有豐富的營養成分,其中β-胡蘿蔔素含量更是瓜類之冠!不僅如此,南瓜還含有維生素A、B、C、E、類黃酮素、甘露醇、果膠、多種礦物質與稀有元素(如:鋅、硒、銅、鈷、鎳、鉻、菸鹼酸)等,南瓜富含纖維,且每100公克南瓜只有24大卡,是低卡高營養的健康食材。
- 南瓜所含的β-胡蘿蔔素、維生素C和E、類黃酮素等皆具抗氧化力,且可抑制癌細胞生長。
- β-胡蘿蔔素除可防癌之外,也是視網膜感光所需的營養素,因此能保護視力,並能增強黏膜及皮膚的健康與抵抗力。
- 南瓜中所含的鈷是構成紅血球的重要成分之一,鋅則可維持紅血球的成熟,故民間因而有「南瓜補血」之說法。
- 南瓜含有豐富的營養成分,其中β-胡蘿蔔素含量更是瓜類之冠!不僅如此,南瓜還含有維生素A、B、C、E、類黃酮素、甘露醇、果膠、多種礦物質與稀有元素(如:鋅、硒、銅、鈷、鎳、鉻、菸鹼酸)等,南瓜富含纖維,且每100公克南瓜只有24大卡,是低卡高營養的健康食材。
- 製作南瓜起司烤貝果時需要注意哪些事?
- 蒸南瓜泥:需事先估計需要的時間,避免南瓜未熟透,去皮不易。
- 挑選咖哩塊時,選用偏甜口味較適宜。
- 拌炒南瓜醬時,注意火侯,避免燒焦。
- 有四點A(0,0)、B(20,20)、C(0,20)、D(20,0),請用SVG的polygon標籤,畫出一個矩形。
答:<polygon points='0,0 20,0 20,20 0,20' /> - 請問SVG圖示的特色是什麼?
答:SVG圖示放大時,不會有毛邊
[模板 http://jendo.org/wiki1231/index.php?title=HTML/%E9%87%8D%E8%A6%81%E7%9A%84%E6%A8%99%E8%A8%98%E3%80%81%E5%B1%AC%E6%80%A7%E3%80%81%E6%A8%A3%E5%BC%8F&action=render 讀取失敗:HTTP 500]
[模板 http://jendo.org/wiki1231/index.php?title=Box_Model&action=render 讀取失敗:HTTP 500]
實作評量準備
- 給一個描圖對象,請同學寫出 svg 檔,並上傳到指定的位置。用筆電作答。
- 在紙畫一張宜蘭的簡圖,要包括五峰旗、壯圍海岸盪鞦韆、羅東、人文國中小、宜蘭國立傳統藝術中心。
- 依指定的色碼,調出顏色,並上傳到指定的位置。用筆電作答。
同學所命之共同考題(自命眾答)
| 提供者 | 題目 | 答案 |
|---|