「南寮行/孫伯罕」修訂間的差異
跳至導覽
跳至搜尋
(→課堂筆記) |
(→課堂筆記) |
||
| (未顯示同一使用者於中間所作的 8 次修訂) | |||
| 行 12: | 行 12: | ||
*$('#map').goMap({ <font color='red>開啟地圖</font> | *$('#map').goMap({ <font color='red>開啟地圖</font> | ||
*zoom:12, <font color:red>放大12級/共20級可縮放大小</font> | *zoom:12, <font color:red>放大12級/共20級可縮放大小</font> | ||
| − | *maptype:'ROADMAP', <font color='red'>地圖種類:路街圖/也有衛星圖</font> | + | *maptype:'ROADMAP', <font color='red'>地圖種類:路街圖"ROADMAP"/也有衛星圖"SATELLITE"</font> |
*latitude:24.7977, <font color='red'>緯度:24.79772度</font> | *latitude:24.7977, <font color='red'>緯度:24.79772度</font> | ||
*longitude:120.9199, <font color='red'>經度(經度比緯度長,所以區分"longitude"就是經度)</font> | *longitude:120.9199, <font color='red'>經度(經度比緯度長,所以區分"longitude"就是經度)</font> | ||
| + | *html:{content:'十七公里自行車道(終點)',popup:false}, <font color='red'>html要顯示的文字'十七公里自行車道(終點)'地標直接顯示文字:false不要/true要</font> | ||
| + | *markers<font color='red'>地圖上的點</font> | ||
| + | *overlays<font color='red'>放入人為圖形"polyline多點成線""circle圓形""polygon多邊形"</font> | ||
| + | **GIS編輯座標步驟 | ||
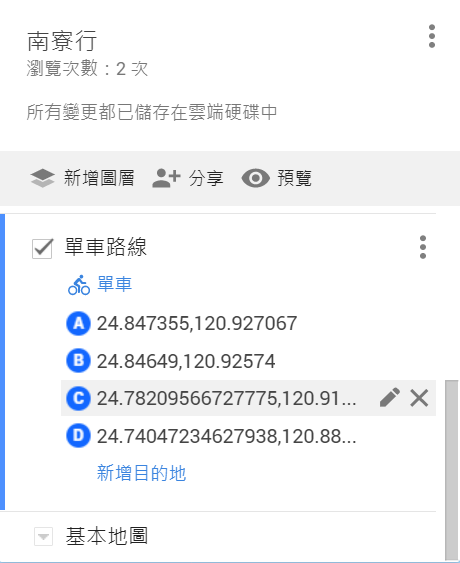
| + | *#使用google my map我的地圖,輸入經緯度。 | ||
| + | *#輸出成KMZ檔、解壓縮後複製「Placemark」標籤裡的座標。 | ||
| + | *#使用EmEditor14d開啟新文件、貼上座標、使用替代功能 | ||
| + | *#替代完成後,貼回「17km.html」檔案,上傳檔案櫃、圖片出來後、即表示成功! | ||
| + | <img src='http://nice-learning.tw/uploadFiles/%E4%B8%8D%E9%8C%AF%E5%AD%B8%E7%BE%A4/%E5%AD%AB%E4%BC%AF%E7%BD%95/GIS.png' width='*'height='*'> | ||
於 2020年12月21日 (一) 10:58 的最新修訂
課堂筆記
- 畫地圖用的javascript
- <script type='text/javascript' src='https://maps.google.com/maps/api/js?key=AIzaSyBsCtD2OW_sxFQ-poP6lnRV0ExNr6oExls'></script>
- <script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'></script>
- <script type='text/javascript' src='https://www.pittss.lv/jquery/gomap/js/jquery.gomap-1.3.3.min.js'></script>
- $(function(){ = 函式
- { }單一物件;程式區塊開始,/結束、一個有很多屬性的東西。
- [ ]一群類似的物件
- 「$(function(){」 和 「});」(結束)成對
- $('#map').goMap({ 開啟地圖
- zoom:12, 放大12級/共20級可縮放大小
- maptype:'ROADMAP', 地圖種類:路街圖"ROADMAP"/也有衛星圖"SATELLITE"
- latitude:24.7977, 緯度:24.79772度
- longitude:120.9199, 經度(經度比緯度長,所以區分"longitude"就是經度)
- html:{content:'十七公里自行車道(終點)',popup:false}, html要顯示的文字'十七公里自行車道(終點)'地標直接顯示文字:false不要/true要
- markers地圖上的點
- overlays放入人為圖形"polyline多點成線""circle圓形""polygon多邊形"
- GIS編輯座標步驟
- 使用google my map我的地圖,輸入經緯度。
- 輸出成KMZ檔、解壓縮後複製「Placemark」標籤裡的座標。
- 使用EmEditor14d開啟新文件、貼上座標、使用替代功能
- 替代完成後,貼回「17km.html」檔案,上傳檔案櫃、圖片出來後、即表示成功!