「不錯學群/01/月考1」修訂間的差異
跳至導覽
跳至搜尋
(→實作評量準備) |
(→紙本評量準備) |
||
| (未顯示由 3 位使用者於中間所作的 23 次修訂) | |||
| 行 2: | 行 2: | ||
*[[不錯學群/01/月考1/自命自答]] | *[[不錯學群/01/月考1/自命自答]] | ||
==紙本評量準備== | ==紙本評量準備== | ||
| − | #寫出本班本學期各項重要工作的召集人。 | + | #寫出本班本學期各項重要工作的召集人。<br/>請見首頁。 |
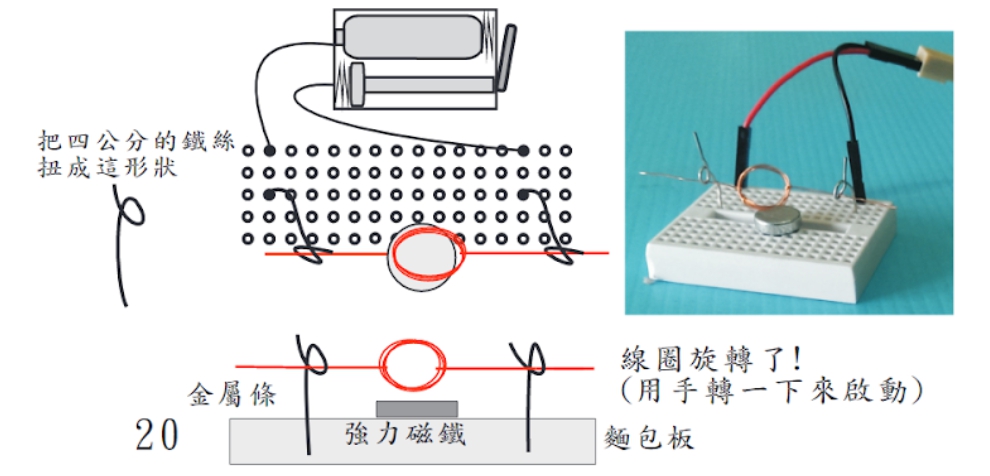
| − | #簡易小馬達會轉動,是什麼能轉變成什麼能?能量轉換能完全沒有損失嗎? | + | #簡易小馬達會轉動,是什麼能轉變成什麼能?能量轉換能完全沒有損失嗎?<br/><img src='http://science4everyone.net/file/張鈞祺/1580785651976.jpg' width='500' height='*'/><br/><videoflash>wo7X2ee6B0Y</videoflash><!--<videoflash>Tpu7a8awlSU</videoflash>--><br/>答:電能轉換成動能。在轉換過程中一定會有能量逸散和損失。 |
| − | #電阻,與電流、電壓三者之間有什麼關係? | + | #電阻,與電流、電壓三者之間有什麼關係?<br/>答: I = V/R 或 電流 = 電壓 / 電阻 |
| − | #什麼是紅外線?<br/><img src='https://upload.wikimedia.org/wikipedia/commons/6/6c/Electromagnetic-Spectrum-zh-remarks.png' width='247' height='376' /><img src='https://upload.wikimedia.org/wikipedia/commons/9/9b/Human-Visible.jpg' /><br/><img src='https://upload.wikimedia.org/wikipedia/commons/4/44/Human-Infrared.jpg'/> | + | #什麼是紅外線?<br/>答:電磁波光譜中,波長比可見光長,頻率比可見光小的那小段電磁波。它每個光子攜帶的能量也比可見光小。<br/><img src='https://upload.wikimedia.org/wikipedia/commons/6/6c/Electromagnetic-Spectrum-zh-remarks.png' width='247' height='376' /><img src='https://upload.wikimedia.org/wikipedia/commons/9/9b/Human-Visible.jpg' /><br/><img src='https://upload.wikimedia.org/wikipedia/commons/4/44/Human-Infrared.jpg'/> |
| − | #<img src='https://upload.wikimedia.org/wikipedia/commons/thumb/7/77/Map14000.svg/720px-Map14000.svg.png' width='640' height='444' /> | + | #<img src='https://upload.wikimedia.org/wikipedia/commons/thumb/7/77/Map14000.svg/720px-Map14000.svg.png' width='640' height='444' /><br/>答:要能在空白填圖中寫出亞洲、歐洲、非洲、北美洲、南美洲、澳洲、太平洋、印度洋。 |
#<table class=nicetable style='width:100%'><tr><td style='width:16.7%'>Africa</td><td style='width:16.7%'></td><td style='width:16.7%'>Australia</td><td style='width:16.6%'></td><td style='width:16.7%'>Asia</td><td style='width:16.6%'></td></tr><tr><td>Europe</td><td></td><td>Americas</td><td></td><td>human</td><td></td></tr></table> | #<table class=nicetable style='width:100%'><tr><td style='width:16.7%'>Africa</td><td style='width:16.7%'></td><td style='width:16.7%'>Australia</td><td style='width:16.6%'></td><td style='width:16.7%'>Asia</td><td style='width:16.6%'></td></tr><tr><td>Europe</td><td></td><td>Americas</td><td></td><td>human</td><td></td></tr></table> | ||
#地表吸收短波,放出長波(含紅外線),長波加熱空氣中的水和二氧化碳。所以對大氣來說,「熱源」是地表而不是太陽,所以越高越冷(離熱源越遠)。 | #地表吸收短波,放出長波(含紅外線),長波加熱空氣中的水和二氧化碳。所以對大氣來說,「熱源」是地表而不是太陽,所以越高越冷(離熱源越遠)。 | ||
#寫出現代智人所屬的界、門、綱、目、科、屬、種。 | #寫出現代智人所屬的界、門、綱、目、科、屬、種。 | ||
| − | #: | + | #:界:動物界 |
| − | #: | + | #:門:脊索動物門 |
| − | #: | + | #:綱:哺乳綱 |
| − | #: | + | #:目:靈長目 |
| − | #: | + | #:科:人科 |
| − | #: | + | #:屬:人屬 |
| − | #: | + | #:種:智人種 |
| − | #寫出人類遷徙到各大洲的順序。<br/> | + | #寫出人類遷徙到各大洲的順序。<br/>答:人類在 7 萬年前從曼德海峽走出非洲,6萬5千年前沿海岸進入澳洲,4萬年前進入歐洲並遭遇尼安德塔人,2萬5千年前從南北兩路散佈至全亞,1萬4千年前穿過白令海峽,散佈至全美洲。 |
| − | + | #人類是從那一條路徑離開非洲的?<br/>答:曼德海峽 | |
| − | #人類是從那一條路徑離開非洲的?<br/> | + | #人類是怎麼到達澳洲的?<br/>答:沿著海岸前進,當時海平面比今天低,進入澳洲前只有小片海水,用小船就可能通過了 |
| − | + | #人類在歐洲遇到了什麼人?<br/>答:尼安德塔人 | |
| − | #人類是怎麼到達澳洲的?<br/> | + | #請用維生素 D 和皮膚癌的「平衡」解釋各地人種的膚色,較白膚色、深黑膚色、偏黃膚色。<br/>答:人類必須適度的照射到陽光才可生產出人類身體所需的維生素 D ,而缺乏日照則會使維生素 D 攝取不足,進而造成骨頭上的病變。而歐洲日照較少,所以才促成了歐洲人必須演化出較白的皮膚來避免維生素 D 不足進而造成骨頭病變。但相反的,過度的照射到陽光也會造成皮膚癌(太強烈的紫外線會打爛基因鏈),使皮膚細胞發生突變,引發皮膚癌,所以日照很多的非洲人就演化出深黑膚色以過濾掉過多的陽光。而日照量適中的地區就演化出偏黃膚色,過濾陽光的作用,介於白膚色、深黑膚色之間。 |
| − | + | #請解釋亞洲人的「扁平臉」。<br/>答:東亞人在3萬年前到北極海沿岸,但在2萬5千年前時冰河時期達到了巔峰,氣候變的又乾又冷,為了防止被雪和風凍傷臉部,亞洲人演化出所謂的「扁平臉」,減少五官突出的程度避免凍傷壞死。 | |
| − | #人類在歐洲遇到了什麼人?<br/> | + | #從蒙古與中國各地的 DNA 取樣研究來判斷,人類是否是北京人後代?<br/>答:不是。從中國和蒙古各地的 DNA 取樣研究判定中國人也是七萬年前遷出非洲的一小群人的後代,這在上萬樣本中無一例外。 |
| − | + | #人類是由哪個地方進入美洲的?<br/>答:白令海峽 | |
| − | #請用維生素 D 和皮膚癌的「平衡」解釋各地人種的膚色,較白膚色、深黑膚色、偏黃膚色。<br/> | ||
| − | |||
| − | |||
| − | |||
| − | #請解釋亞洲人的「扁平臉」。<br/> | ||
| − | |||
| − | #從蒙古與中國各地的 DNA 取樣研究來判斷,人類是否是北京人後代?<br/> | ||
| − | |||
| − | #人類是由哪個地方進入美洲的?<br/> | ||
| − | |||
#請解釋熟食對人類演化的影響。<br/>答: | #請解釋熟食對人類演化的影響。<br/>答: | ||
| − | # | + | ##相同份量的食物,熟食消耗在咀嚼、消化的能量比生食少很多,所以可利用的淨能量多很多,可以支持大腦的發育和增長演化。 |
| + | ##縮短人類腸道的長度,節省更多能量,可以支持大腦的發育和增長演化。 | ||
| + | ##減少病原致病。同時也節省人體對抗疾病所消耗的能量,可以支持大腦的發育和增長演化。 | ||
#請解釋擅長長跑(非短跑)對人類演化的好處。<br/>答: | #請解釋擅長長跑(非短跑)對人類演化的好處。<br/>答: | ||
| − | # | + | ##把非洲大草原上的食草動物追到過熱衰竭。 |
| − | # | + | ##更快找到食肉動物的「剩飯」,增加食肉量。 |
| − | # | + | ##逃過猛獸的追獵。 |
| − | #解釋 <img src='網址' width='數字px' height='數字px' /> | + | ##增加生活空間。 |
| + | #WIKI 入門語法口訣:答:井號、星號、等號、中括號;用空白行分段。 | ||
| + | #解釋 <img src='網址' width='數字px' height='數字px' /><br/>答:這是一張圖照,來源如src所示,寬度如width所示,高度如height所示,是一個開始與結束合體的標籤 | ||
#解釋 mediawiki 上面的: | #解釋 mediawiki 上面的: | ||
#*條目頁 | #*條目頁 | ||
| 行 47: | 行 41: | ||
#*個人頁 | #*個人頁 | ||
#*討論頁 | #*討論頁 | ||
| − | # | + | #怎麼找出一張可以用的圖?<br/>答: |
#*把關鍵字翻成英文 | #*把關鍵字翻成英文 | ||
#*用 google 蒐「關鍵字 site:commons.wikimedia.org」 | #*用 google 蒐「關鍵字 site:commons.wikimedia.org」 | ||
| 行 57: | 行 51: | ||
#:[[File:Cc-nd white.svg|36px|]]: | #:[[File:Cc-nd white.svg|36px|]]: | ||
#:[[File:Cc-sa white.svg|36px|]]: | #:[[File:Cc-sa white.svg|36px|]]: | ||
| − | #新生訓練時,我們去走的水圳叫什麼名字? | + | #新生訓練時,我們去走的水圳叫什麼名字?<br/>答:尾崙水圳 |
| − | + | #在 style 定義段落中,有的定義對象有加「.」,有的沒有加「.」,它們兩者的差別在哪裡?<br/>答:沒有加「.」是對「標籤」進行樣式定義。加「.」那個「.」唸作「凡」,即對樣式名稱取一個「類別名」,等一下看到引用此類別名,就依定義表現樣式。 | |
| − | + | #請問SVG圖示的特色是什麼?<br>答:SVG圖示放大時,不會有毛邊 | |
| − | #在 style 定義段落中,有的定義對象有加「.」,有的沒有加「.」,它們兩者的差別在哪裡? | ||
#解釋 SVG 中:「<?xml version='1.0' encoding='UTF-8' standalone='no'?>」 | #解釋 SVG 中:「<?xml version='1.0' encoding='UTF-8' standalone='no'?>」 | ||
| − | #解釋 SVG 中:「<svg xmlns='http://www.w3.org/2000/svg' version='1.1' width='130' height='90'>」 | + | #解釋 SVG 中:「<svg xmlns='http://www.w3.org/2000/svg' version='1.1' width='130' height='90'>」<br/>答:SVG開始,其xml標籤的名字空間是http://www.w3.org/2000/svg,SVG的版本號是1.1,圖照的寬度如width所示,高度如height所示 |
#解釋 SVG 中以下標籤: | #解釋 SVG 中以下標籤: | ||
#:line | #:line | ||
| 行 69: | 行 62: | ||
#:circle | #:circle | ||
#:rect | #:rect | ||
| + | #:text | ||
| + | #:g | ||
| + | #:image | ||
| + | #:defs | ||
| + | #:use | ||
| + | #解釋 SVG 中以下屬性: | ||
| + | #:transform:<img src='http://jendo.org/~張又懿/svg/transform.svg' />位移、旋轉、縮放、歪斜 | ||
| + | #解釋 SVG 中以下樣式: | ||
| + | #:stroke (線條顏色), | ||
| + | #:stroke-width (線條寬度), | ||
| + | #:stroke-opacity (線條顏色的不透明度,合法的範圍是:0 - 1,0最透明,預設1), | ||
| + | #:fill (填充顏色), | ||
| + | #:fill-opacity (填充不透明,合法的範圍是:0 - 1,0最透明,預設1)。 | ||
| + | #特高筋麵粉、高筋麵粉、中筋麵粉、低筋麵粉及無筋麵粉中的「筋」是指什麼?<br/>答:蛋白質,也就是非水溶性蛋白質,俗稱「麵筋」,也叫做麩質、麩質蛋白、麥膠、麵筋、麵筋蛋白、穀膠蛋白。具體成份是:醇溶蛋白及穀蛋白兩類蛋白質。<br/>麩質蛋白遇水會形成網絡,把遇水膨脹的澱粉顆粒嵌入其中,因而含有麩質蛋白的小麥粉可以做餃子皮。<br/>而不含麩質蛋白的玉米粉、高粱麵粉雖然富含澱粉卻無法做餃子皮。<br/>麩質蛋白的拉丁文詞根 glute 就是膠水之意。<br/>麵糰發酵過程中,麵粉當中的麩質蛋白的硫氫鍵氧化為二硫鍵。二硫鍵越多,可以使蛋白質分子結合起來形成大分子網絡結構,增加麵團持氣性、彈性和韌性。<br/>攝入麩質蛋白後,在腸道不能夠完全分解成胺基酸,會保留一些含有幾個胺基酸的小片段稱為「多肽」。多肽能夠引發人體的免疫反應。少數人的身體對於麩質過敏,這些人應選擇無麩質飲食。 | ||
| + | #:參考中文維基百科:<br/>[https://zh.wikipedia.org/wiki/麵粉 麵粉]<br/>[https://zh.wikipedia.org/wiki/麩質 麩質] | ||
| + | #簡述南瓜的營養價值。 | ||
| + | #*南瓜含有豐富的營養成分,其中β-胡蘿蔔素含量更是瓜類之冠!不僅如此,南瓜還含有維生素A、B、C、E、類黃酮素、甘露醇、果膠、多種礦物質與稀有元素(如:鋅、硒、銅、鈷、鎳、鉻、菸鹼酸)等,南瓜富含纖維,且每100公克南瓜只有24大卡,是低卡高營養的健康食材。 | ||
| + | #**南瓜所含的β-胡蘿蔔素、維生素C和E、類黃酮素等皆具抗氧化力,且可抑制癌細胞生長。 | ||
| + | #**β-胡蘿蔔素除可防癌之外,也是視網膜感光所需的營養素,因此能保護視力,並能增強黏膜及皮膚的健康與抵抗力。 | ||
| + | #**南瓜中所含的鈷是構成紅血球的重要成分之一,鋅則可維持紅血球的成熟,故民間因而有「南瓜補血」之說法。 | ||
| + | #製作南瓜起司烤貝果時需要注意哪些事? | ||
| + | #*蒸南瓜泥:需事先估計需要的時間,避免南瓜未熟透,去皮不易。 | ||
| + | #*挑選咖哩塊時,選用偏甜口味較適宜。 | ||
| + | #*拌炒南瓜醬時,注意火侯,避免燒焦。 | ||
{{jendo::HTML/重要的標記、屬性、樣式}} | {{jendo::HTML/重要的標記、屬性、樣式}} | ||
| 行 76: | 行 93: | ||
==實作評量準備== | ==實作評量準備== | ||
#給一個描圖對象,請同學寫出 svg 檔,並上傳到指定的位置。用筆電作答。 | #給一個描圖對象,請同學寫出 svg 檔,並上傳到指定的位置。用筆電作答。 | ||
| − | # | + | #依指定的色碼,調出顏色,並上傳到指定的位置。用筆電作答。 |
| + | #有四點A(0,0)、B(20,20)、C(0,20)、D(20,0),請用SVG的polygon標籤,畫出一個矩形。<br>答:<polygon points='0,0 20,0 20,20 0,20' /> | ||
| + | #在紙畫一張宜蘭的簡圖,要包括五峰旗、壯圍海岸盪鞦韆、羅東、人文國中小、宜蘭國立傳統藝術中心。<br/>答:[http://jendo.org/~thisNasAdmin/gismap-ilc.html 參考答案] | ||
==同學所命之共同考題(自命眾答)== | ==同學所命之共同考題(自命眾答)== | ||
於 2020年10月14日 (三) 09:29 的最新修訂
紙本評量準備
- 寫出本班本學期各項重要工作的召集人。
請見首頁。 - 簡易小馬達會轉動,是什麼能轉變成什麼能?能量轉換能完全沒有損失嗎?

答:電能轉換成動能。在轉換過程中一定會有能量逸散和損失。 - 電阻,與電流、電壓三者之間有什麼關係?
答: I = V/R 或 電流 = 電壓 / 電阻 - 什麼是紅外線?
答:電磁波光譜中,波長比可見光長,頻率比可見光小的那小段電磁波。它每個光子攜帶的能量也比可見光小。



答:要能在空白填圖中寫出亞洲、歐洲、非洲、北美洲、南美洲、澳洲、太平洋、印度洋。Africa Australia Asia Europe Americas human - 地表吸收短波,放出長波(含紅外線),長波加熱空氣中的水和二氧化碳。所以對大氣來說,「熱源」是地表而不是太陽,所以越高越冷(離熱源越遠)。
- 寫出現代智人所屬的界、門、綱、目、科、屬、種。
- 界:動物界
- 門:脊索動物門
- 綱:哺乳綱
- 目:靈長目
- 科:人科
- 屬:人屬
- 種:智人種
- 寫出人類遷徙到各大洲的順序。
答:人類在 7 萬年前從曼德海峽走出非洲,6萬5千年前沿海岸進入澳洲,4萬年前進入歐洲並遭遇尼安德塔人,2萬5千年前從南北兩路散佈至全亞,1萬4千年前穿過白令海峽,散佈至全美洲。 - 人類是從那一條路徑離開非洲的?
答:曼德海峽 - 人類是怎麼到達澳洲的?
答:沿著海岸前進,當時海平面比今天低,進入澳洲前只有小片海水,用小船就可能通過了 - 人類在歐洲遇到了什麼人?
答:尼安德塔人 - 請用維生素 D 和皮膚癌的「平衡」解釋各地人種的膚色,較白膚色、深黑膚色、偏黃膚色。
答:人類必須適度的照射到陽光才可生產出人類身體所需的維生素 D ,而缺乏日照則會使維生素 D 攝取不足,進而造成骨頭上的病變。而歐洲日照較少,所以才促成了歐洲人必須演化出較白的皮膚來避免維生素 D 不足進而造成骨頭病變。但相反的,過度的照射到陽光也會造成皮膚癌(太強烈的紫外線會打爛基因鏈),使皮膚細胞發生突變,引發皮膚癌,所以日照很多的非洲人就演化出深黑膚色以過濾掉過多的陽光。而日照量適中的地區就演化出偏黃膚色,過濾陽光的作用,介於白膚色、深黑膚色之間。 - 請解釋亞洲人的「扁平臉」。
答:東亞人在3萬年前到北極海沿岸,但在2萬5千年前時冰河時期達到了巔峰,氣候變的又乾又冷,為了防止被雪和風凍傷臉部,亞洲人演化出所謂的「扁平臉」,減少五官突出的程度避免凍傷壞死。 - 從蒙古與中國各地的 DNA 取樣研究來判斷,人類是否是北京人後代?
答:不是。從中國和蒙古各地的 DNA 取樣研究判定中國人也是七萬年前遷出非洲的一小群人的後代,這在上萬樣本中無一例外。 - 人類是由哪個地方進入美洲的?
答:白令海峽 - 請解釋熟食對人類演化的影響。
答:- 相同份量的食物,熟食消耗在咀嚼、消化的能量比生食少很多,所以可利用的淨能量多很多,可以支持大腦的發育和增長演化。
- 縮短人類腸道的長度,節省更多能量,可以支持大腦的發育和增長演化。
- 減少病原致病。同時也節省人體對抗疾病所消耗的能量,可以支持大腦的發育和增長演化。
- 請解釋擅長長跑(非短跑)對人類演化的好處。
答:- 把非洲大草原上的食草動物追到過熱衰竭。
- 更快找到食肉動物的「剩飯」,增加食肉量。
- 逃過猛獸的追獵。
- 增加生活空間。
- WIKI 入門語法口訣:答:井號、星號、等號、中括號;用空白行分段。
- 解釋 <img src='網址' width='數字px' height='數字px' />
答:這是一張圖照,來源如src所示,寬度如width所示,高度如height所示,是一個開始與結束合體的標籤 - 解釋 mediawiki 上面的:
- 條目頁
- 分類頁
- 個人頁
- 討論頁
- 怎麼找出一張可以用的圖?
答:- 把關鍵字翻成英文
- 用 google 蒐「關鍵字 site:commons.wikimedia.org」
- 去維基共享資源用「file:關鍵字」找
- 用 google 蒐「關鍵字」加條件「工具/使用權/創用 CC 授權」
- 寫出 CC 網路標示的含意:
- 新生訓練時,我們去走的水圳叫什麼名字?
答:尾崙水圳 - 在 style 定義段落中,有的定義對象有加「.」,有的沒有加「.」,它們兩者的差別在哪裡?
答:沒有加「.」是對「標籤」進行樣式定義。加「.」那個「.」唸作「凡」,即對樣式名稱取一個「類別名」,等一下看到引用此類別名,就依定義表現樣式。 - 請問SVG圖示的特色是什麼?
答:SVG圖示放大時,不會有毛邊 - 解釋 SVG 中:「<?xml version='1.0' encoding='UTF-8' standalone='no'?>」
- 解釋 SVG 中:「<svg xmlns='http://www.w3.org/2000/svg' version='1.1' width='130' height='90'>」
答:SVG開始,其xml標籤的名字空間是http://www.w3.org/2000/svg,SVG的版本號是1.1,圖照的寬度如width所示,高度如height所示 - 解釋 SVG 中以下標籤:
- line
- polyline
- polygon
- circle
- rect
- text
- g
- image
- defs
- use
- 解釋 SVG 中以下屬性:
- transform:
位移、旋轉、縮放、歪斜
- transform:
- 解釋 SVG 中以下樣式:
- stroke (線條顏色),
- stroke-width (線條寬度),
- stroke-opacity (線條顏色的不透明度,合法的範圍是:0 - 1,0最透明,預設1),
- fill (填充顏色),
- fill-opacity (填充不透明,合法的範圍是:0 - 1,0最透明,預設1)。
- 特高筋麵粉、高筋麵粉、中筋麵粉、低筋麵粉及無筋麵粉中的「筋」是指什麼?
答:蛋白質,也就是非水溶性蛋白質,俗稱「麵筋」,也叫做麩質、麩質蛋白、麥膠、麵筋、麵筋蛋白、穀膠蛋白。具體成份是:醇溶蛋白及穀蛋白兩類蛋白質。
麩質蛋白遇水會形成網絡,把遇水膨脹的澱粉顆粒嵌入其中,因而含有麩質蛋白的小麥粉可以做餃子皮。
而不含麩質蛋白的玉米粉、高粱麵粉雖然富含澱粉卻無法做餃子皮。
麩質蛋白的拉丁文詞根 glute 就是膠水之意。
麵糰發酵過程中,麵粉當中的麩質蛋白的硫氫鍵氧化為二硫鍵。二硫鍵越多,可以使蛋白質分子結合起來形成大分子網絡結構,增加麵團持氣性、彈性和韌性。
攝入麩質蛋白後,在腸道不能夠完全分解成胺基酸,會保留一些含有幾個胺基酸的小片段稱為「多肽」。多肽能夠引發人體的免疫反應。少數人的身體對於麩質過敏,這些人應選擇無麩質飲食。 - 簡述南瓜的營養價值。
- 南瓜含有豐富的營養成分,其中β-胡蘿蔔素含量更是瓜類之冠!不僅如此,南瓜還含有維生素A、B、C、E、類黃酮素、甘露醇、果膠、多種礦物質與稀有元素(如:鋅、硒、銅、鈷、鎳、鉻、菸鹼酸)等,南瓜富含纖維,且每100公克南瓜只有24大卡,是低卡高營養的健康食材。
- 南瓜所含的β-胡蘿蔔素、維生素C和E、類黃酮素等皆具抗氧化力,且可抑制癌細胞生長。
- β-胡蘿蔔素除可防癌之外,也是視網膜感光所需的營養素,因此能保護視力,並能增強黏膜及皮膚的健康與抵抗力。
- 南瓜中所含的鈷是構成紅血球的重要成分之一,鋅則可維持紅血球的成熟,故民間因而有「南瓜補血」之說法。
- 南瓜含有豐富的營養成分,其中β-胡蘿蔔素含量更是瓜類之冠!不僅如此,南瓜還含有維生素A、B、C、E、類黃酮素、甘露醇、果膠、多種礦物質與稀有元素(如:鋅、硒、銅、鈷、鎳、鉻、菸鹼酸)等,南瓜富含纖維,且每100公克南瓜只有24大卡,是低卡高營養的健康食材。
- 製作南瓜起司烤貝果時需要注意哪些事?
- 蒸南瓜泥:需事先估計需要的時間,避免南瓜未熟透,去皮不易。
- 挑選咖哩塊時,選用偏甜口味較適宜。
- 拌炒南瓜醬時,注意火侯,避免燒焦。
[模板 http://jendo.org/wiki1231/index.php?title=HTML/%E9%87%8D%E8%A6%81%E7%9A%84%E6%A8%99%E8%A8%98%E3%80%81%E5%B1%AC%E6%80%A7%E3%80%81%E6%A8%A3%E5%BC%8F&action=render 讀取失敗:HTTP 500]
[模板 http://jendo.org/wiki1231/index.php?title=Box_Model&action=render 讀取失敗:HTTP 500]
實作評量準備
- 給一個描圖對象,請同學寫出 svg 檔,並上傳到指定的位置。用筆電作答。
- 依指定的色碼,調出顏色,並上傳到指定的位置。用筆電作答。
- 有四點A(0,0)、B(20,20)、C(0,20)、D(20,0),請用SVG的polygon標籤,畫出一個矩形。
答:<polygon points='0,0 20,0 20,20 0,20' /> - 在紙畫一張宜蘭的簡圖,要包括五峰旗、壯圍海岸盪鞦韆、羅東、人文國中小、宜蘭國立傳統藝術中心。
答:參考答案
同學所命之共同考題(自命眾答)
| 提供者 | 題目 | 答案 |
|---|